Our Principle
Design for Humans
Our goal is to design an ergonomic, sensible, and productive framework that even beginners can use easily
Designed to avoid unnecessary complexity and type complexity for you to focus on building
A framework that feels just like JavaScript
import { Elysia, file } from 'elysia'
new Elysia()
.get('/', 'Hello World')
.get('/image', file('mika.webp'))
.get('/stream', function* () {
yield 'Hello'
yield 'World'
})
.ws('/realtime', {
message(ws, message) {
ws.send('got:' + message)
}
})
.listen(3000)21x
faster than Express
6x
faster than Fastify
Elysia Bun
2,454,631 reqs/sGin Go
676,019
Spring Java
506,087
Fastify Node
415,600
Express Node
113,117
Nest Node
105,064
Measured in requests/second. Result from TechEmpower Benchmark Round 22 (2023-10-17) in PlainText
It's all about
Single Source of Truth
Schema is the only source of truth for your entire server. From request validation, type inference, OpenAPI documentation, client-server communication. Every part of Elysia is design for complete type integrity.
Request Validation
Elysia validates, and normalize requests against your schema, ensuring that only valid data reaches your handlers.
Elysia also infers types directly from your schema, ensuring that your handlers always receive the correct types in both runtime, and type-level.
import { Elysia, t } from 'elysia'
new Elysia()
.put('/', ({ body: { file } }) => file, {
body: t.Object({
file: t.File({ type: 'image' })
})
})Advance Type Inference
Every part of Elysia is designed to be completely type-safe far more advance type inference than any other frameworks.
Elysia also infers type from your schema, provide an auto-completion for models or extends Elysia with your own custom property all while ensuring complete type integrity.
import { Elysia } from 'elysia'
import { auth } from './auth'
new Elysia()
.use(auth)
.get('/profile', ({ user }) => user, {
auth: true
})import { Elysia, t } from 'elysia'
export const auth = new Elysia()
.macro('auth', {
cookie: t.Object({
ssid: t.String()
}),
resolve({ cookie, status }) {
if(!cookie.ssid.value) return status(401)
return {
user: cookie.ssid.value
}
}
})Client-Server Communication
Elysia can share types between client and server similar to tRPC, ensuring that both sides are always in sync.
Taking a step further, Elysia also handle multiple HTTP status and arrange them using discriminated union, allowing you to handle all possible error cases with ease.
import { treaty } from '@elysiajs/eden'
import type { App } from 'server'
const api = treaty<App>('api.elysiajs.com')
const { data } = await api.profile.patch({
age: 21
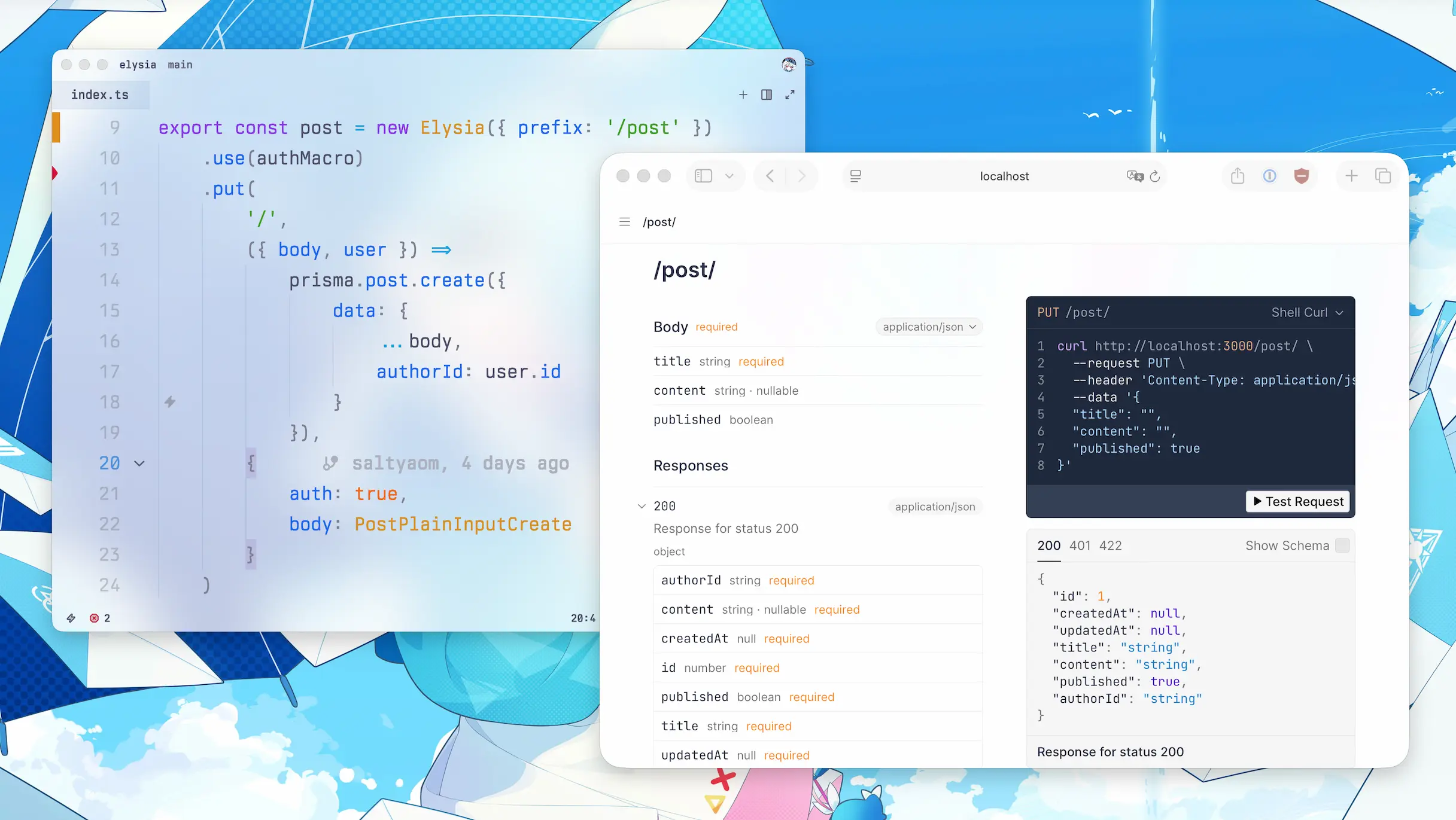
})OpenAPI Documentation
Elysia generates OpenAPI documentation from your schema in 1 line. Ensuring your API documentation are always accurate and up-to-date.
import { Elysia } from 'elysia'
import { openapi } from '@elysiajs/openapi'
new Elysia()
.use(openapi())
Introducing our most powerful feature yet
TypeScript to OpenAPI
Elysia can generate OpenAPI specifications directly from your TypeScript code without any annotations, without any configuration and CLI running.
Allowing you to turn your actual code from any library like Prisma, Drizzle and every TypeScript library into your own API documentation.
import { Elysia } from 'elysia'
import { openapi, fromTypes } from '@elysiajs/openapi'
export const app = new Elysia()
.use(
openapi({
// ↓ Where magic happens
references: fromTypes()
})
)Bring your own Validator
With support for Standard Schema
Elysia offers a robust built-in validation, but you can also bring your favorite validator, like Zod, Valibot, ArkType, Effect and more
With seamless support for type inference, and OpenAPI. You will feel right at home .
import { Elysia, t } from 'elysia'
new Elysia()
// Try hover body ↓
.post('/user', ({ body }) => body, {
body: t.Object({
name: t.Literal('SaltyAom'),
age: t.Number(),
friends: t.Array(t.String())
})
})import { Elysia } from 'elysia'
import { z } from 'zod'
new Elysia()
// Try hover body ↓
.post('/user', ({ body }) => body, {
body: z.object({
name: z.literal('SaltyAom'),
age: z.number(),
friends: z.array(z.string())
})
})import { Elysia } from 'elysia'
import * as v from 'valibot'
new Elysia()
// Try hover body ↓
.post('/user', ({ body }) => body, {
body: v.object({
name: v.literal('SaltyAom'),
age: v.number(),
friends: v.array(v.string())
})
})import { Elysia } from 'elysia'
import { type } from 'arktype'
new Elysia()
// Try hover body ↓
.post('/user', ({ body }) => body, {
body: type({
name: '"Elysia"',
age: 'number',
friends: 'string[]'
})
})import { Elysia } from 'elysia'
import { Schema } from 'effect'
new Elysia()
// Try hover body ↓
.post('/user', ({ body }) => body, {
body: Schema.standardSchemaV1(
Schema.Struct({
name: Schema.Literal('Elysia'),
age: Schema.Number,
friends: Schema.Array(Schema.String)
})
)
})11.88ms
POST /character/:id/chat
Playback
For DevOps
OpenTelemetry
Elysia has 1st party support for OpenTelemetry. Instrumentation is built-in, so you can easily monitor your services regardless of the platform.
import { treaty } from '@elysiajs/eden'
import type { App } from 'server'
const api = treaty<App>('api.elysiajs.com')
const { data } = await api.profile.patch({
age: 21
})For Frontend
End-to-end Type Safety
Like tRPC, Elysia provides type-safety from the backend to the frontend without code generation. The interaction between frontend and backend is both type-checked at compile and runtime.
Test with Confidence
Type safe with auto-completion
Elysia provides a type-safe layer to interact with and test your server, from routes to parameters.
With auto-completion, you can easily write tests for the server without any hassle.
import { treaty } from '@elysiajs/eden'
import { app } from './index'
import { test, expect } from 'bun:test'
const server = treaty(app)
test('should handle duplicated user', async () => {
const { error } = await server.user.put({ username: 'mika',
})
expect(error?.value).toEqual({
success: false,
message: 'Username already taken'
})
})Your code, Your Runtime
Elysia is optimized for Bun,
but not vendor lock-in to Bun
Elysia is built on Web-Standard
allowing you to run Elysia anywhere
What people say about
Because of You
Elysia is not owned by an organization, driven by volunteers, and community. Elysia is possible by these awesome sponsors.
Gold Sponsors 💛
Silver Sponsors 🤍
Generous Sponsors 💞
_typedev
for 2 years
DOM CHAROENYOS
for 2 years
Naoki Takahashi
for 2 years
Khyber Sen
for 2 years
MeCode
for 2 years
yoyismee
for 2 years
Vallaris Maps Platforms
for a year
Firat Özcan
for a year
TranspaClean
for a year
Phoomparin Mano
for 5 months
Pitsanu Kittipittayakorn
for 5 months
Alex Ozerov
for 5 months
Siriwat K
for 5 months
あわわわとーにゅ
for 4 months
And you
Individual Sponsors 💕
Thank you for making Elysia possible
We can only develop Elysia full-time thanks to your support.
With love from our community
Ask about Elysia
Elysia
Ergonomic Framework for Humans
Speed
Top Performance
Type Safety
Best in class
Developer Experience
Exceptional
OpenAPI Support
One of a kind